Realtime Web Part 1: Admin Architecture Experiment
Many webapps I’ve built for work and on the side have been CRUD applications with little to no business logic. At first, I manually built them with Flask. Hand-writing repetitive HTML templates, forms, and queries was tedious. Then I discovered Flask-Admin, which provided a 100X productivity boost. Flask-Admin generates a web site for the administrator to access and modify the database tables. This is useful for administrators and it also speeds up development of table-centric business applications. In addition, admin frameworks can easily be extended when the use-case calls for something other than a table (images, graphs, dashboards, etc).
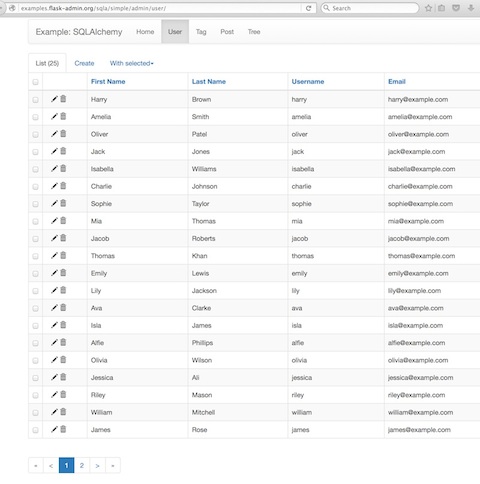
Screenshot of a basic Flask-Admin interface:

One drawback of Flask-Admin is that the configuration of its frontend has to be coded in the backend. This means that business users have to iterate with the developer on simple formatting changes. Another drawback is that Flask-Admin does not provide real-time updates. The web page must be refreshed to see new, updated data. This may seem like a trivial nuisance in the abstract but it’s incredibly irritating in practice. Contrast it with the user experience of collaborative editing on a Google Doc.
Frontend requirements:
- Single page application
- Generates routes for each database table and view
- Displays data in HTML tables that are easy to sort and filter
- Updates displayed data without a refresh based on incoming websocket messages
- Allows the user to configure what columns are displayed and how they are formatted
Options for the frontend
- React’s react-admin
- Angular’s ng-admin
- Write the frontend from scratch with React or Angular
Backend requirements:
- Reflects the database schema’s tables, views, and relations
- Uses the schema to generate authenticated REST endpoints
- Knows what data the client currently has so it knows what updates to send
- Sends updates from PostgreSQL’s LISTEN/NOTIFY interface via an authenticated websocket session
Options for REST (POST/GET/PUT/DELETE)
- Use Flask-RESTful, Django REST framework, or the equivalent to build an API
- Query a thin API around the database like PostgREST or PostGraphQL
- Write a custom REST framework from scratch with Express or aiohttp
- Connect to the database directly
Options for real-time websocket updates
- Use an already-built real-time web framework like Mojolicious or Feathers
- Get Meteor to work with PostgreSQL
- Use Flask-SocketIO or Django Channels
- Write a custom websocket server
- Connect to the database directly
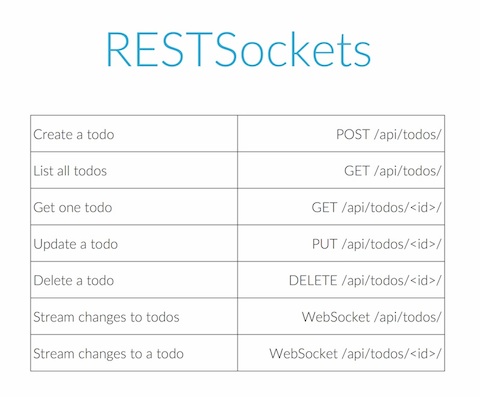
This table by Brent Tubbs illustrates how I envision the frontend and backend communicating:

Since I’m most experienced with Flask and Python I’m going to start by experimenting with Flask-SocketIO. With that baseline in mind I’ll try Mojolicious and Feathers.